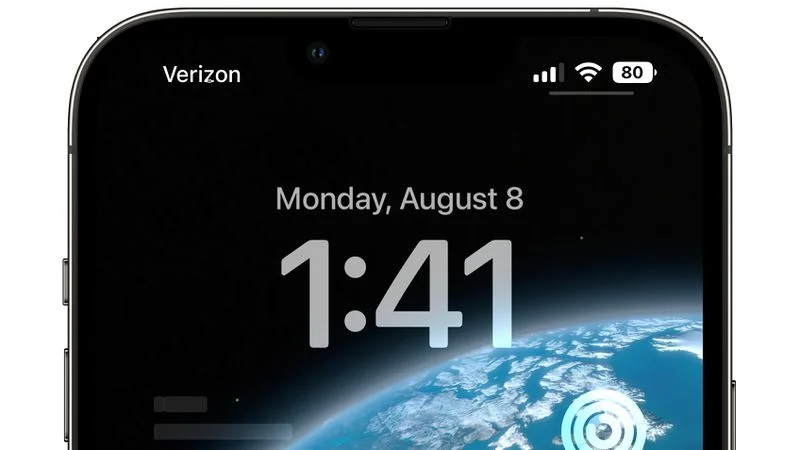
Apple iOS 16 推出 Beta 版本,眼尖的使用者看到電池標示的狀況不太一樣。
原本是以反白程度顯示電量大小,或者是電源設定也能夠將低於電量 20% 的電池圖示變成紅色存量,現在全部改成以數字表現,去除 % 百分比,而且白色背景也不會隨著電量改變。

這讓使用者面臨到某種程度認知障礙:原本電量多少只要關心反白程度就好,現在直接以數字呈現,無法依靠過去經驗判斷電量大小。感覺是一個不大不小的使用者問題,卻十分適合我們思考背後的設計邏輯。如果我們相信 Apple 不是隨便幾個設計師調動的話,為什麼這次打主意到電池存量?跟目前的產品策略有什麼關聯嗎?或者只是單純的設計表示而已?
對設計研究來說,首先是數字的認知部分,對於一般人來說,數字代表的是一種絕對領域,10 跟 20 的差異就近十倍,但是傳統表示上都只是個尚未充滿電的紅色電池。對於設計認知來說,紅色電池代表的隱晦意涵減低使用者須注意電量的認知,同時也少了提醒功能,最好的方法的確是加上數字表現。
具有數字後,就得要思考需不需要在背景表現「紅色電池」的隱諱設計,看來 Apple 設計團隊覺得有點雞肋,此時就出現一個完全反白的「充滿電」圖示,但是可能數字卻是「10 電量」,就是認知差距的主要來源。
分析至此,應該可以感覺到這個不只是單純的設計變動,為什麼要強烈的提醒使用者電存量,推測最有可能對應所謂的「快充需求」。如果是以過去隱晦方式表現「紅→黃→綠」的方式,快充功能完全無法展示其威力。現在的情境就是 1→10→30 只需要 15 分鐘的話,很容易影響使用者認知到充電速度。
數字表現而非暗喻圖像,對快充電力會更加直覺,但也不是完全就沒有問題,像是數字是百分比卻沒有「%」符號,在 Beta 5 時候已經改善,在能源控制設定也新增「是否需要顯示百分比數字」選項。此時我們就知道這幾乎已經成為下一代 iOS 14 的指標性設計。
Apple iOS 每次改版就需要 100+ 項變動時,要維持一致性與創新,必須要有強烈的動機才能改動每個環節,電池充電圖示雖然只是個小事情,但是可以看出 Apple 對於設計決策的思考邏輯,以及必須要連結到商業策略的方法,可不只是使用者反饋就隨改。
反正有一天總是會看習慣的,此時 Android 使用者會不會看到相同的改動,這個就隨著進程來證明了。
Here’s Why the iPhone Battery Status Icon in iOS 16 Is So Controversial